 |
| Source: https://vaadin.com/blog/ |
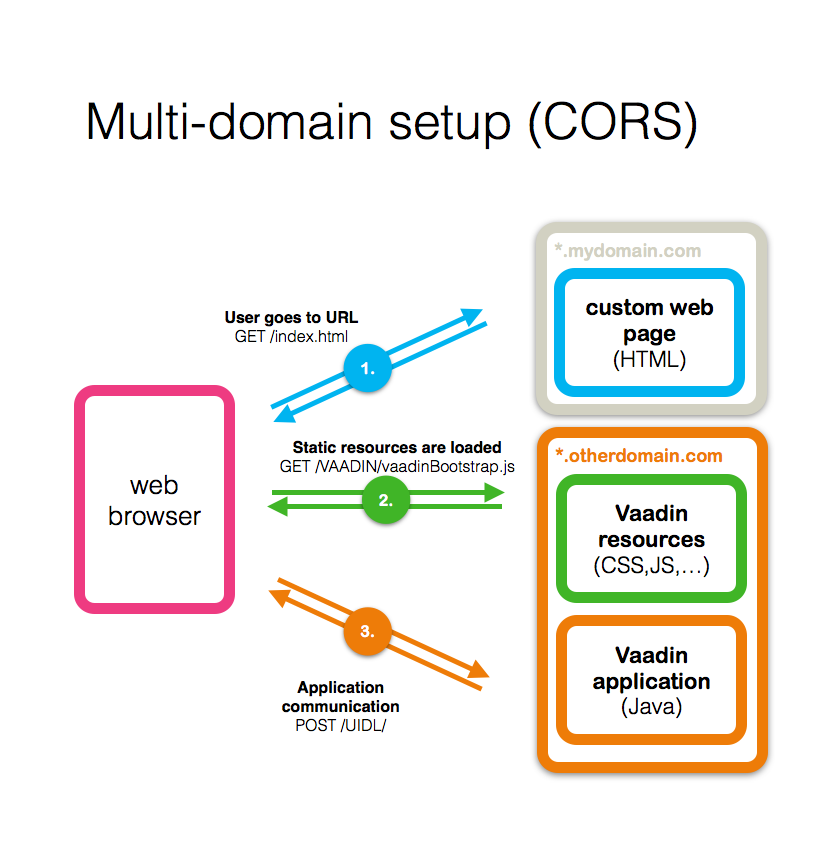
Cross-origin resource sharing (CORS) is a mechanism that allows restricted resources (e.g. fonts, JavaScript, etc.) on a web page to be requested from another domain outside the domain from which the resource originated.
That can be extremely handy for development - when your page partly loads data from you main dev server and some API or resources are received from your local server with mocked APIs for example.
Below there instructions how to enable cross-domain requests (in other words disable default CORS policy) in all major browsers: Chrome, Mozilla Firefox, Safari and IE.
In Google Chrome this can be done relatively easy, either by starting it from command line with specific arguments:
open -a Google\ Chrome --args --disable-web-securityor, if you prefer to use Chrome Canary then:
open -a "Google Chrome Canary.app" --args --disable-web-securityOr there's several extension that can do that for you: Allow-Control-Allow-Origin.
While in Mozilla disabling CORS is not that straightforward. One truly working option I've found was specific extension: CORS disabling extension for Mozilla Firefox.
One can do it in Safari in 'Development' menu. Here is the screenshot with details:
To enable cross-domain requests in Internet Explorer 8, 9, 10 you should go even deeper - in Internet Options, then click Custom level button and find Miscellaneous block in the popup. Keep in mind the limitations of IE CORS implementation.
And of course, when disabling CORS keep in mind that this is a setting that harms the security of the browsing. Don’t do it, if you're not a developer and you know what you are doing.


No comments:
Post a Comment