Polymer is a relatively new web framework by Google designed to leverage the evolving web platform. It has just released version 1.0, previously it was 0.5, the whole project is about 1.5 year old. Polymer in its core makes use of webcomponents specification.
Below is short overview of the platform and some notes about the Polymer summit 2015 event.
For now it provides polyfill (utilising library called webcomponentsjs) for most of its cool features in most of the browsers, but later it will probably gracefully 'dissolve' and let the native support kick in, leaving a thin API-layer to the components. Each polymer component contains set of blocks describing:
- styles of the component
- component template (shadow DOM)
- component properties and behaviour logic
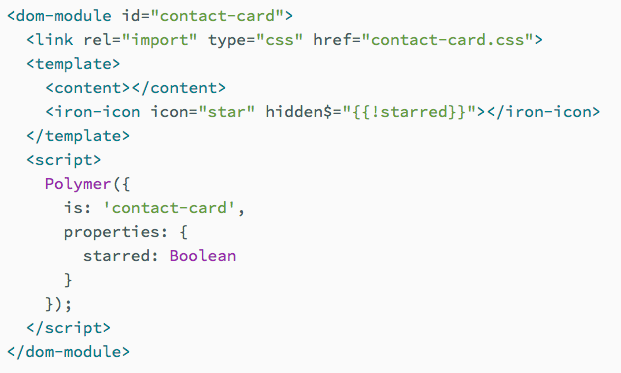
All of that look as follows in a nutshell:
 |
| Polymer component structure, www.polymer-project.org |
Polymer has a already a decent library of official components. Plus developer are contributing to create their own components.
 |
| Polymer catalog elements grouped by functional types, www.polymer-project.org |
The Polymer summit 2015
Summit took place in Amsterdam 14-15th September. The event itself was aimed to promote the platform usage among early adopter and probably give answers to more advanced Polymer developers. However 9 people out of 10 I have met during the event had no practical commercial experience with Polymer before and came for the event to have a first look at this emerging technology.
First day, 14th September afternoon was devoted to guided coding tutorials, where one could get hands on experience with Polymer development. But if you were 30 mins late - there was no space anymore. Those tutorials are available here: Polymer codelabs.
Polymer summit 2015 by @legkoletat
Some others were really general ("Using ES6 with Polymer" or "Doing a Perf Audit of your Polymer App") very well prepared however. Presentations session in the evening was wrapped up with QA panel with all polymer team.
You can find all the videos of Polymer summit 2015 presentations on Youtube.





great
ReplyDelete