
Tuesday, December 15, 2015
wysiwyg text editors for Angular 1.x
Besides most popular wysiwyg text editor for Angular 1.x - TextAngular, https://github.com/fraywing/textAngular, I've recently discovered couple of other plugins.

Angular-trix, http://sachinchoolur.github.io/angular-trix/

Wednesday, November 18, 2015
Pascal's triangle drawing with JavaScript
Pascal's triangle is a triangular array of the binomial coefficients. It has a a long history and lots of interesting details related to calculus theory. Graphical implementation using svg library RaphaelJS can be fond here: http://codepen.io/shershen08/pen/Gpzzvp?editors=001
Tuesday, October 20, 2015
ReactJs component template
React.createClass({
//inheritance and used 'variables'
propTypes: {},
mixins : [],
//lifecycle, occur before an instance of the component is created
getInitialState: function() {},
getDefaultProps: function() {},
//lifecycle, occur during the mounting/updating/mounted cycle componentWillMount : function() {},
componentWillReceiveProps: function() {},
componentWillUnmount : function() {},
//handy to have your custom methods separate and named differently
_myCustomParseData : function() {},
_onSelect : function() {},
//min lifecycle method
render : function() {}
})Wednesday, September 16, 2015
Polymer project and polymer summit 2015
Polymer is a relatively new web framework by Google designed to leverage the evolving web platform. It has just released version 1.0, previously it was 0.5, the whole project is about 1.5 year old. Polymer in its core makes use of webcomponents specification.
Below is short overview of the platform and some notes about the Polymer summit 2015 event.
Thursday, September 10, 2015
hue and brightness colour picker demo with javascript and flex-box
hue + brightness color picker demon (Jade + Less + jQuery)
Thursday, August 27, 2015
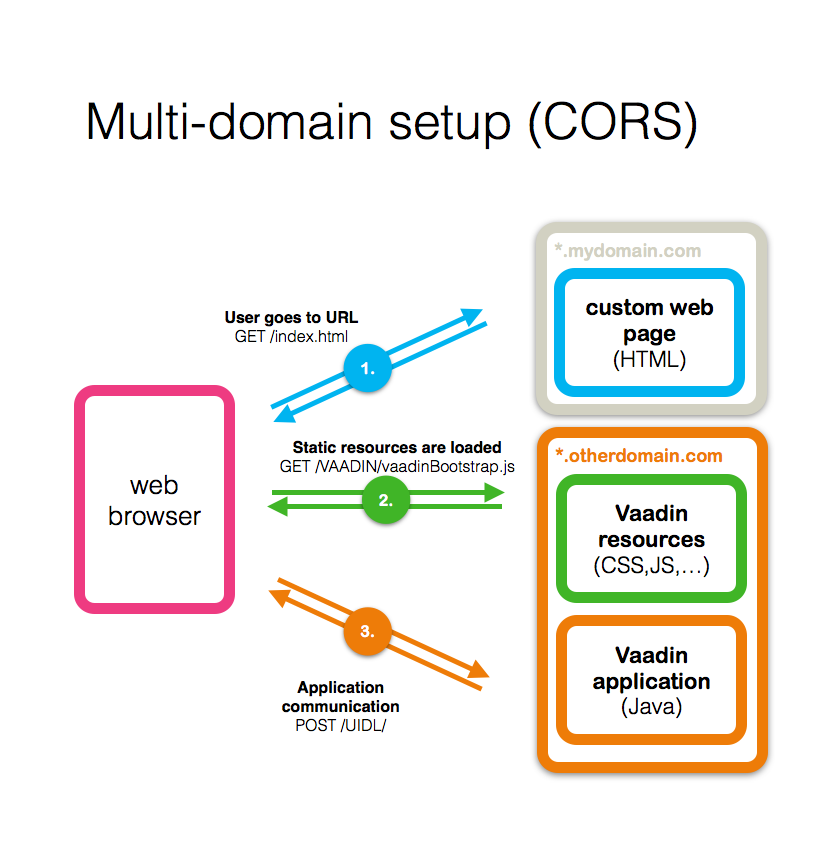
How to enable CORS in Chrome, Mozilla Firefox, Safari and IE
 |
| Source: https://vaadin.com/blog/ |
Cross-origin resource sharing (CORS) is a mechanism that allows restricted resources (e.g. fonts, JavaScript, etc.) on a web page to be requested from another domain outside the domain from which the resource originated.
That can be extremely handy for development - when your page partly loads data from you main dev server and some API or resources are received from your local server with mocked APIs for example.
Below there instructions how to enable cross-domain requests (in other words disable default CORS policy) in all major browsers: Chrome, Mozilla Firefox, Safari and IE.
Wednesday, July 22, 2015
Monday, July 20, 2015
jQuery :contains Case-Insensitive custom selector
Regular jQuery('div:contains("' + MY_TEXT + '")') for selecting nodes that contain specific piece of text is case sensitive by default. So when you try to perform for example text search in a list of blocks or the whole page - the following case insensitive modified selector can be extremely handy.
jQuery.expr[':'].containsi = function (a, i, m) { var sText = (a.textContent || a.innerText || ""); var zRegExp = new RegExp (m[3], 'i'); return zRegExp.test (sText); }
from : https://css-tricks.com/
Wednesday, July 8, 2015
ReactJS links and information collection
Open-source Javascript library for creating user interfaces developed by Facebook team. Its initial release was in 2013, and stable version was only in late 2014 (0.12.2). It has soft learning curve, thanks to simple idea of encapsulated UI-elements-and-JS-components communicating to each other using set of defined ways. ReactJS production is ~128 KiB.
First, to read
- Official docs of course
- Navigating the React ecosystem
- Really good cheatsheet on ReactJS at ricostacruz.com
- Articles on ReactJS collection
- React cheatsheet
Saturday, May 23, 2015
Translation JSON APIs
While building my web-app for adding and learning new words vocEverywhere I've decided to integrate some freely available translator API so that in most case you won't need to use separate translator (in browser tab or as an app) first and the copy-paste the results to vocEverywhere.
Doing a bit of googling I came across quite a big list with variety of translation APIs available -
http://www.programmableweb.com/news/63-translation-apis-bing-google-translate-and-google-ajax-language/2013/01/15
Sunday, May 17, 2015
Saturday, May 16, 2015
ES6 resources - get to know ECMAScript 2015
- List of ES6 features and short explanation of each feature: https://github.com/lukehoban/es6features
- Very simplified introduction crash-course: https://egghead.io/technologies/es6
- ES6 online sandbox: http://www.es6fiddle.net/
- Code samples presentation by @esdiscuss: https://dl.dropboxusercontent.com/u/3531958/es6-favorite-parts/index.html#/1
- Youtube video with ES6 highlights: https://www.youtube.com/watch?v=AfWYO8t7ed4
5+ links in full version
Monday, April 6, 2015
Decorators in AngularJS, $provide.decorator
$provide.decorator if defined in config section of the application code and modifies original object which is passed as $delegate argument into decorator.
Here is set of examples giving better view on a powerful feature of decorators, available in AngularJS:
Here is set of examples giving better view on a powerful feature of decorators, available in AngularJS:
- adding a custom method to 3rd party service, by tamakisquare - http://plnkr.co/edit/lj9srM2KXZmwmTxLb1p7?p=preview
- logging time while the async call is performed, using Promise.always - by K. Scott Allen http://odetocode.com/blogs/scott/archive/2013/06/06/decorating-angularjs-services.aspx
- creating more detailed response description, https://egghead.io/lessons/angularjs-provide-decorator
- adding custom method reload method to $state provider - stackoverflow.com/a/23198743/405623
Thursday, April 2, 2015
angularJS photoshop demo
This demo uses canvas drawing directive and bootstrap-css for UI.
It has basic palette of colours and brush sizes and also layers that can be added/removed, activated or hidden.
Check it here: http://embed.plnkr.co/sn5eZV/
Tuesday, March 10, 2015
AngularJS UI libraries
- ngTasty - http://zizzamia.com/ng-tasty/
- UI.Utils - http://angular-ui.github.io/ui-utils/
- UI Bootstrap - http://angular-ui.github.io/bootstrap/
- Kendo UI - http://kendo-labs.github.io/angular-kendo/#/
- QuantumUI - http://quantumui.org/appdoc/documents/home/dashboard
Monday, January 12, 2015
Subscribe to:
Comments (Atom)











